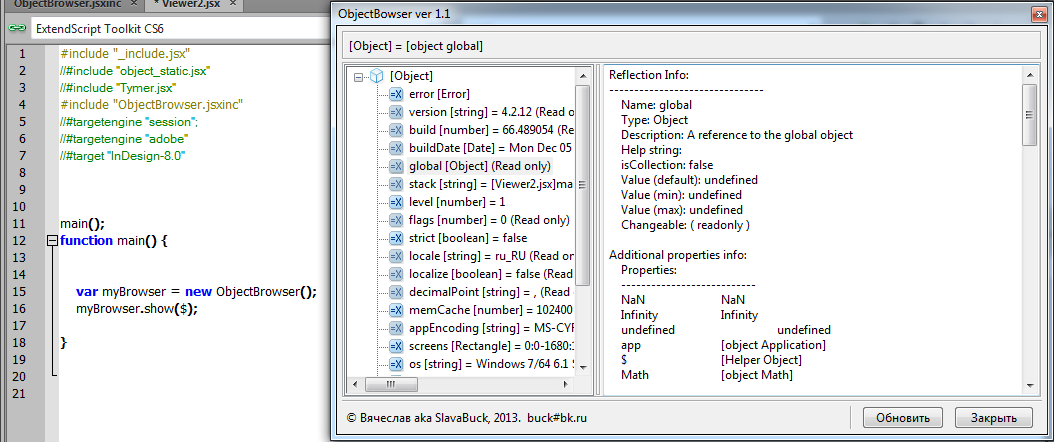
Скрипт, реализующий диалоговое окно с выводом полной информации о переданном объекте. Использован чистый JS (adobe ExtendScript) + чистый ScriptUI.
Работа с окном:
- Двойной клик по дереву слева - Открывает новое окно с выбранным объектом;
- Кнопка "Обновить" обновляет данные объекта (полезна, когда исследуемый объект может менять свойства в процессе выполнения скрипта);
- Кнопка "Закрыть" выполняет метод hide() окна. Если ObjectBrowser имеет тип окна 'dialog' (задаётся как необязательный параметр конструктора при создании объекта ObjectBrowser, по умолчанию имеет значение 'palette' ) - еквивалентно методу close() окна.
- Окно является динамическим, с возможностью изменения размеров левых и правых областей просмотра (перемещаемый сепаратор)

Быстрый старт:
Примеры использования и подробности:
см. файл ObjectBrowser.jsxinc в архиве.
Работа с окном:
- Двойной клик по дереву слева - Открывает новое окно с выбранным объектом;
- Кнопка "Обновить" обновляет данные объекта (полезна, когда исследуемый объект может менять свойства в процессе выполнения скрипта);
- Кнопка "Закрыть" выполняет метод hide() окна. Если ObjectBrowser имеет тип окна 'dialog' (задаётся как необязательный параметр конструктора при создании объекта ObjectBrowser, по умолчанию имеет значение 'palette' ) - еквивалентно методу close() окна.
- Окно является динамическим, с возможностью изменения размеров левых и правых областей просмотра (перемещаемый сепаратор)
Быстрый старт:
Код:
#include "ObjectBrowser.jsxinc" // включили файлик в свой скрипт
main();
function main() {
var myBrowser = new ObjectBrowser(); // создали ObjectBrowser (с типом окна palette по умолчанию)
myBrowser.show($); // … и видим, то, что изображено на рис выше;
}Примеры использования и подробности:
см. файл ObjectBrowser.jsxinc в архиве.
