- Сообщения
- 8
- Реакции
- 3
Существует ли способ, экшен, скрипт или плагин позволяющий заполнить только прозрачные участки слоя равномерным градиентом подогнанным под цвет уже закрашенных? Не изменяя при этом последние.
Например, рисуем на новом слое необходимое количество образцов цвета:

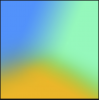
После этого выполняем некий чудо-экшен и прозрачные части становятся заполнены причудливым гралиентом:

Например, рисуем на новом слое необходимое количество образцов цвета:

После этого выполняем некий чудо-экшен и прозрачные части становятся заполнены причудливым гралиентом: