Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
[PS CC-CC2021] Как делать параллельный контур, как в Иллюстраторе?
- Автор темы Heph
- Дата начала
КоньЕстДетей
10 лет на форуме
- Сообщения
- 1 823
- Реакции
- 933
Из быстро пришедших в голову:
1) Сделать в AI -> вставить в PS векторную маску
2) Сделать ручками
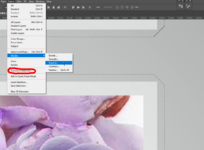
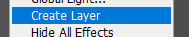
3) Попробовать сделать эффект слоя Stroke, растрировать эффект (Create layer)
На огромных значениях будет палено угловатым

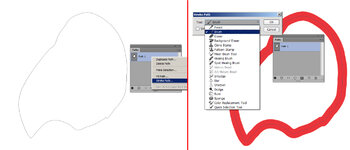
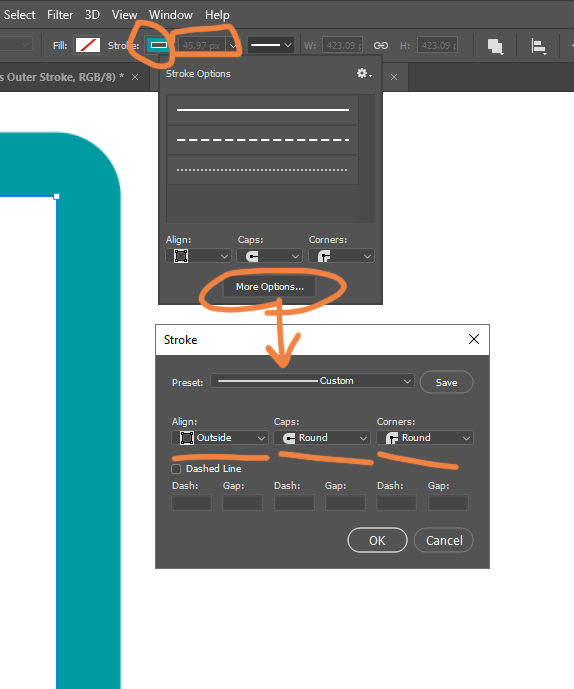
4) Делать шейп и обводку к нему нужного размера. Растрировать при необходимости.
Будет ровнее чем п.3 по идее.

1) Сделать в AI -> вставить в PS векторную маску
2) Сделать ручками
3) Попробовать сделать эффект слоя Stroke, растрировать эффект (Create layer)
На огромных значениях будет палено угловатым
4) Делать шейп и обводку к нему нужного размера. Растрировать при необходимости.
Будет ровнее чем п.3 по идее.
- Сообщения
- 33 198
- Реакции
- 10 848
Так же как в иллюстраторе сделать нельзя по той простой причине, что векторный эффект offset path в фотошопе отсутствует, а expand таки растровый эффект, работающий совершенно на другом принципе. Обводка на шейпе - тоже, хотя и ближе к требуемому.
1. хороший вариант, крайне быстрый и простой (спасибо)Из быстро пришедших в голову:
1) Сделать в AI -> вставить в PS векторную маску
2) Сделать ручками
3) Попробовать сделать эффект слоя Stroke, растрировать эффект (Create layer)
На огромных значениях будет палено угловатым
Посмотреть вложение 138373
4) Делать шейп и обводку к нему нужного размера. Растрировать при необходимости.
Будет ровнее чем п.3 по идее.
Посмотреть вложение 138374
3. там даже на маленьких значениях сильное скругление, не подходит
4. в итоге я его и использовал. только немного не сразу вспомнил, что обводки и заливки есть только у шейпов, поэтому selection вначале в path, потом в shape. И уже только тогда обводки рабочие, как на вашем скрине.
Спасибо!
- Сообщения
- 33 198
- Реакции
- 10 848
Select-modify-expand
Почему-то усеченные углы получаются.
expand таки растровый эффект, работающий совершенно на другом принципе
Да. Я его кстати через контекст меню всегда высываю. Но он ведь масштабирует, а нужно 2 фрейма, которые повторяют 2 макета, расширить по контуру, именно параллельно =)Transform selection бывает тоже удобен
Можно из выделения сделать векторный путь (Path), через буфер скопировать его в иллюстратор, там глумиться над ним как угодно, и потом обратно через буфер вставить обратно в фотошоп. Возможно, после вставки из буфера придется его слегка подвинуть ручками на нужное место.
- Сообщения
- 33 198
- Реакции
- 10 848
Можно написать скрипт, который бы выгружал контур в иллюстратор, там его расширял и загружал обратноМожно из выделения сделать векторный путь (Path), через буфер скопировать его в иллюстратор, там глумиться над ним как угодно, и потом обратно через буфер вставить обратно в фотошоп. Возможно, после вставки из буфера придется его слегка подвинуть ручками на нужное место.

КоньЕстДетей
10 лет на форуме
- Сообщения
- 1 823
- Реакции
- 933
Это уже последствия. Вопрос вобщем-то как сделать это выделение)Можно из выделения сделать векторный путь (Path), через буфер скопировать его в иллюстратор, там глумиться над ним как угодно, и потом обратно через буфер вставить обратно в фотошоп. Возможно, после вставки из буфера придется его слегка подвинуть ручками на нужное место.
- Сообщения
- 33 198
- Реакции
- 10 848
Вовсе нетВопрос вобщем-то как сделать это выделение)
Вопрос был
Как делать параллельный контур, как в Иллюстраторе?
совершенно нежелательный результат получаетсяКак вариант - правая кнопка мыши и залить путь жесткой кистью, предустановленного размера. Получается фигура которую можно вполне дальше использовать.
Я в итоге сделал так:
selection->path->shape и уже с шейпом балуйся, как хош.
КоньЕстДетей
10 лет на форуме
- Сообщения
- 1 823
- Реакции
- 933
Но впоследствии выяснилось, что суть "как избежать искажения как в неиллюстраторе".Вовсе нет
Вопрос был
А вобщем-то stroke у shape'а с круглыми краями почти повторяет алгоритм "offset path".
Вопрос лишь в том остаётся: какой варик наименее лютый: импортить с АИ, или через строук шейпа, или может ещё варик кто предложит.
Последнее редактирование:
Поделиться: