- Сообщения
- 2 530
- Реакции
- 869
Писалось заказчику, хотелось чтобы осталось где-то.
Далее -- с некоторыми добавлениями
Со скриншотами порядок работы следующий:
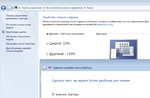
Отключаем ClearType
По возможности увеличиваем (Сtrl + «+» или нажимаем Ctrl и крутим колёсико мыши) внешний вид страницы, так чтобы толщина букв основного текста была в 2 и более пиксела (в какой-то момент увеличения текст станет резко толще)
Делаем скриншот.
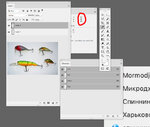
Загружаем сделанный скриншот в Photoshop
Если на странице есть фотографии, то делаем копию
Копию делим по привычному (рекомендованному типографией) профилю цветоделения
Далее Ctrl + A Ctrl + C
Закрываем без сохранения
Переходим к оригиналу, делим его по ISOcoated_v2_Max_Pure_and_Fresh (брать тут) или своим профилем с максимальной генерацией чёрного
Далее делаем треппинг 1 пиксел (если кажется, что недостаточно, то 2 пиксела)
Ctrl + V (не переделиваем, вставляем значения, может зависеть от установок цветоделения Photoshop)
Выделяем картинки
Делаем маску.
Всё.
При этом мы получим нерасплывчатый текст в чёрном канале (если текст не чёрный, всё равно его внешний вид будет лучше, чем при обычном способе) и нормально поделенные картинки.
Ресемпл (увеличение разрешения) скриншотов делать не надо.
По окончании процесса не забываем включить ClearType (без него работать на любителя)
Комментарии приветствуются.
Далее -- с некоторыми добавлениями
Со скриншотами порядок работы следующий:
Отключаем ClearType
По возможности увеличиваем (Сtrl + «+» или нажимаем Ctrl и крутим колёсико мыши) внешний вид страницы, так чтобы толщина букв основного текста была в 2 и более пиксела (в какой-то момент увеличения текст станет резко толще)
Делаем скриншот.
Загружаем сделанный скриншот в Photoshop
Если на странице есть фотографии, то делаем копию
Копию делим по привычному (рекомендованному типографией) профилю цветоделения
Далее Ctrl + A Ctrl + C
Закрываем без сохранения
Переходим к оригиналу, делим его по ISOcoated_v2_Max_Pure_and_Fresh (брать тут) или своим профилем с максимальной генерацией чёрного
Далее делаем треппинг 1 пиксел (если кажется, что недостаточно, то 2 пиксела)
Ctrl + V (не переделиваем, вставляем значения, может зависеть от установок цветоделения Photoshop)
Выделяем картинки
Делаем маску.
Всё.
При этом мы получим нерасплывчатый текст в чёрном канале (если текст не чёрный, всё равно его внешний вид будет лучше, чем при обычном способе) и нормально поделенные картинки.
Ресемпл (увеличение разрешения) скриншотов делать не надо.
По окончании процесса не забываем включить ClearType (без него работать на любителя)
Комментарии приветствуются.