Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
[ID CC2023] Как преобразовать контур в подчеркивание?Обратитесь за помощью!
- Автор темы sztaishuo
- Дата начала
Oleg Butrin
20 лет на форуме
- Сообщения
- 1 997
- Реакции
- 1 231
Нет, извините.Надеюсь, вы понимаете, что я имею в виду, спасибо
- Сообщения
- 8 147
- Реакции
- 6 809
Единственное, что можно как-то расшифровать из неправильного перевода, так это
The author, use the translation several times in one direction and the other until the meaning of the question ceases to be distorted.
следует читать (видимо) как "в индизайне" (непонятка получилась как производное от ID)внутри идентификатора
The author, use the translation several times in one direction and the other until the meaning of the question ceases to be distorted.
Oleg Butrin
20 лет на форуме
- Сообщения
- 1 997
- Реакции
- 1 231
Судя по всему (ну как я понял ...Есть возможность предоставить idml?
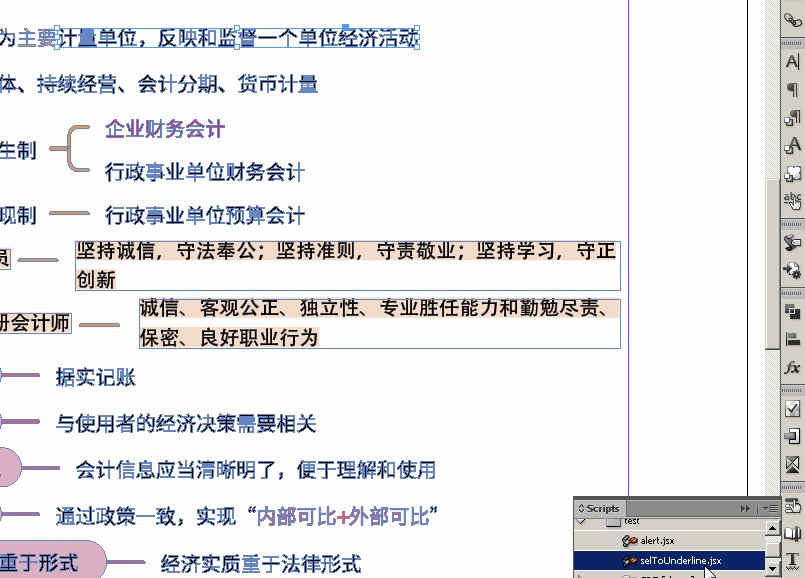
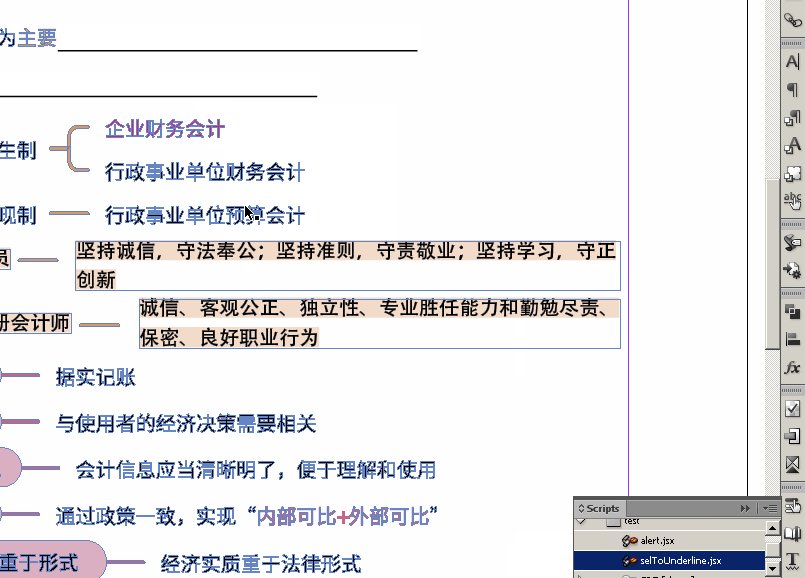
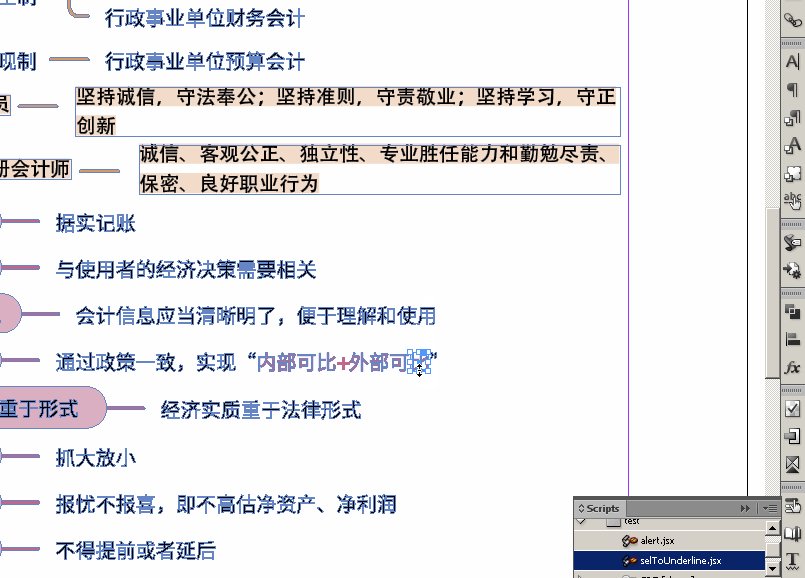
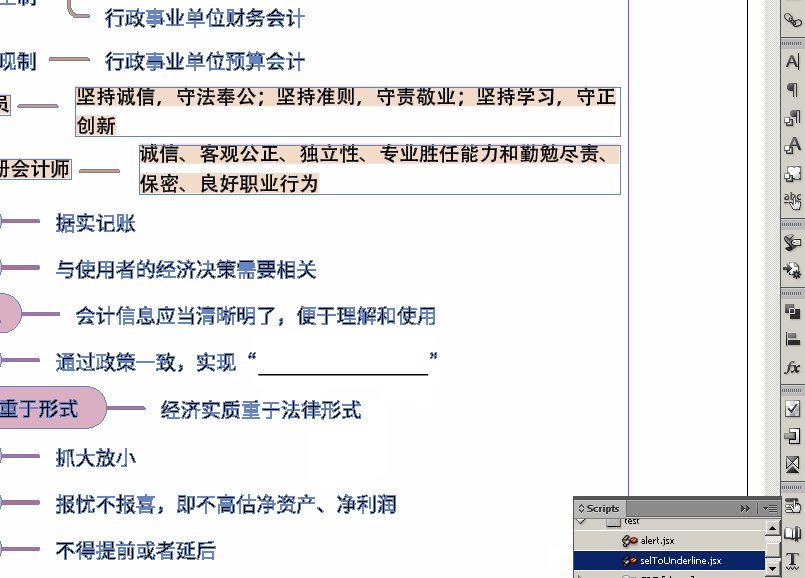
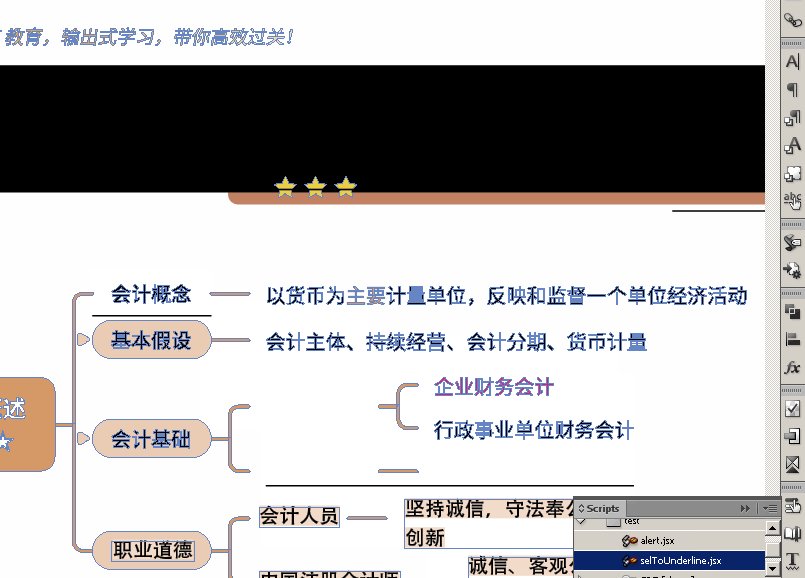
 ) там текст переведенный в кривые и нужно выделенный кусок убрать, а по его размеру (ширине) нарисовать линию (ниже выделенного куска, типа для заполнения вариантов)
) там текст переведенный в кривые и нужно выделенный кусок убрать, а по его размеру (ширине) нарисовать линию (ниже выделенного куска, типа для заполнения вариантов)Oleg Butrin
20 лет на форуме
- Сообщения
- 1 997
- Реакции
- 1 231
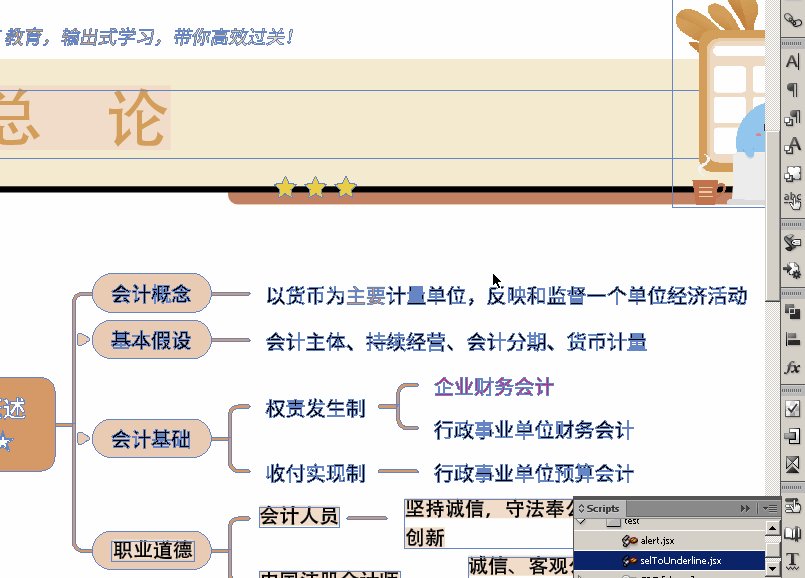
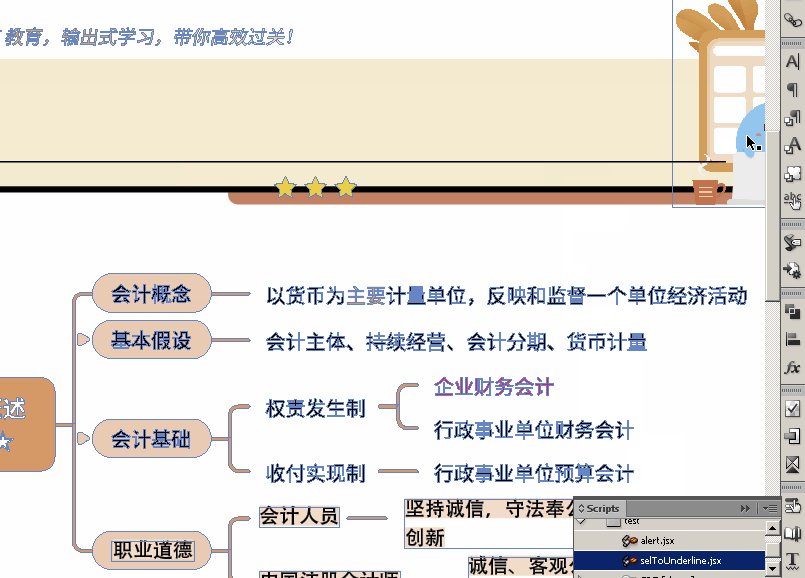
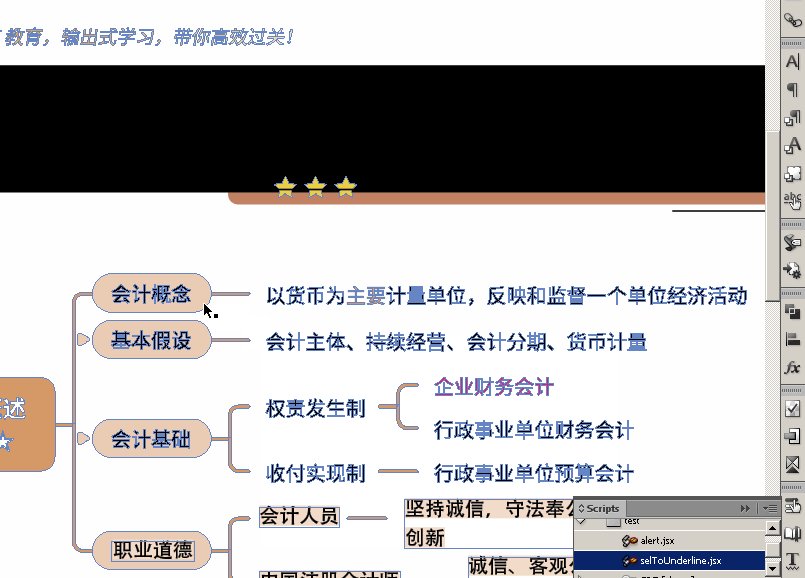
Как-то так?
 Выделять и применять по одному. Еще можно так
Выделять и применять по одному. Еще можно так

JavaScript:
var doc = app.activeDocument;
var selection = doc.selection;
function selToUnderline() {
if (selection.length > 1) { var g = doc.groups.add(selection);} else { var g = selection[0];};
var gb = g.geometricBounds;
var sW = "0.2 mm";
var dY = 0.45 ;//pt
hr = g.parentPage.graphicLines.add();
hr.geometricBounds = [gb[2]+dY, gb[3], gb[2]+dY, gb[1]];
hr.strokeWeight = sW;
g.remove();
};
if (selection !=0) {app.doScript(selToUnderline, ScriptLanguage.JAVASCRIPT, [], UndoModes.ENTIRE_SCRIPT, 'selToUnderline');}
Последнее редактирование:
Может, но я строго следовал теме топикаВдруг еще пригодятся
 "Преобразовать и точка!"
"Преобразовать и точка!" 
- Сообщения
- 21
- Реакции
- 4
Я так сильно тебя люблю, друг мой!!!Как-то так?
Выделять и применять по одному. Еще можно такJavaScript:var doc = app.activeDocument; var selection = doc.selection; function selToUnderline() { if (selection.length > 1) { var g = doc.groups.add(selection);} else { var g = selection[0];}; var gb = g.geometricBounds; var sW = "0.2 mm"; var dY = 0.45 ;//pt hr = g.parentPage.graphicLines.add(); hr.geometricBounds = [gb[2]+dY, gb[3], gb[2]+dY, gb[1]]; hr.strokeWeight = sW; g.remove(); }; if (selection !=0) {app.doScript(selToUnderline, ScriptLanguage.JAVASCRIPT, [], UndoModes.ENTIRE_SCRIPT, 'selToUnderline');}
Поделиться:


![;]= ;]= ;]=](/styles/default/xenforo/smiles.rudtp/4100_5.gif)