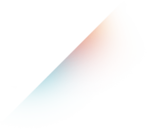
Привет! Кто может помочь советом? Вот на этом сайте BrightMedia - Digital Agency есть сложный градиент (справа от косого прямоугольника) .
Как его сделать не пойму. Он не линейный. Скорее либо сетчастый, либо произвольный. К тому же он плавно становится прозрачным. Здесь скорее всего маска из черно-белого градиента. Может кто знает?
Как его сделать не пойму. Он не линейный. Скорее либо сетчастый, либо произвольный. К тому же он плавно становится прозрачным. Здесь скорее всего маска из черно-белого градиента. Может кто знает?