- Сообщения
- 48
- Реакции
- 2
Доброго дня, уважаемые форумчане!
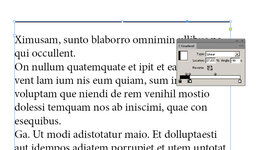
Вопрос такой: как реализовать скриптом хитрый градиент в виде горизонтальной полоски фиксированной ширины вверху текстового блока (например 1 пункт). Ширина полоски не должна изменяться вместе с высотой блока. Я догадываюсь, что нужно вычислять location дополнительных цветов в градиенте, но как это сделать, ума не приложу. Хотелось бы понять принцип программирования подобных градиентов.
Буду благодарен за любую помощь!
Вопрос такой: как реализовать скриптом хитрый градиент в виде горизонтальной полоски фиксированной ширины вверху текстового блока (например 1 пункт). Ширина полоски не должна изменяться вместе с высотой блока. Я догадываюсь, что нужно вычислять location дополнительных цветов в градиенте, но как это сделать, ума не приложу. Хотелось бы понять принцип программирования подобных градиентов.
Буду благодарен за любую помощь!