Помогите пожалуйста разобраться.
Есть вот такой скрипт:
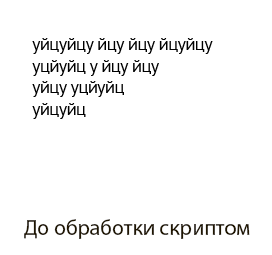
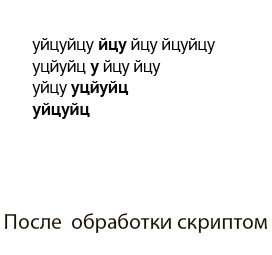
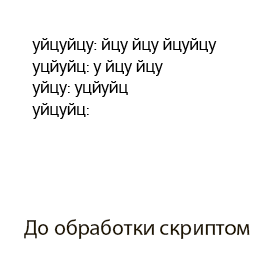
По моей идее, скрипт должен присваивать полужирный шрифт каждому первому слову каждой строки (если оно существует). На деле получается вот что:




Отсюда вопрос #1: Почему так получается и какую роль здесь играют двоеточия?
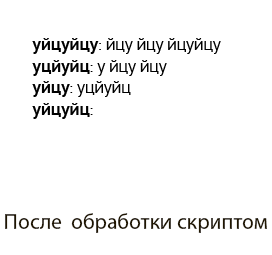
и вопрос #2: Как проще сделать так, чтобы скрипт полужирным делал всю часть каждой строки, которая продолжается до двоеточия?
Есть вот такой скрипт:
Код:
myLine = app.activeDocument.selection[0];
for (i = 0; i <= myLine.textRange.lines.length-1; i++){
if (myLine.textRange.lines[i].words.length > 0) // если в строке есть хотя бы одно слово
{myLine.textRange.lines[i].words[0].textFont = app.textFonts.getByName("PFDinTextPro-Medium"); // назначаем этому первому слову п/ж шрифт
}
}По моей идее, скрипт должен присваивать полужирный шрифт каждому первому слову каждой строки (если оно существует). На деле получается вот что:
Отсюда вопрос #1: Почему так получается и какую роль здесь играют двоеточия?
и вопрос #2: Как проще сделать так, чтобы скрипт полужирным делал всю часть каждой строки, которая продолжается до двоеточия?


