- Сообщения
- 447
- Реакции
- 74
берём скрипт:
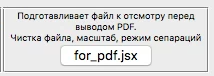
запускаем на CS6 (или CS5), и получаем внешний вид:

всё логично, правильно и красиво.
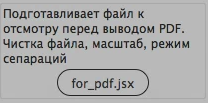
запускаю под CC2018:

Не по теме:
мляяяя...
лезу в Object Model Viewer — нет. синтаксис не менялся, всё по старому.
ну, и традиционно вопрос — кто в курсе — в CC индизайне ScriptUI просто сломали, или есть где-то настройки "не игнорировать атрибуты, относящиеся к шрифтам"?
Код:
var myScriptPanel = new Window("dialog", "Выберите нужный скрипт");
var blocks = myScriptPanel.add("group")
var elements = blocks.add("panel"))
var texts = elements.add ('statictext', undefined, script_descriptions[current_number], {multiline: true});
//обратите внимание — размер шрифта меняется:
texts.graphics.font = ScriptUI.newFont (ScriptUI.applicationFonts.palette.name, ScriptUI.applicationFonts.palette.style, 9);
//обратите внимание — выравнивание меняется:
texts.justify = 'center';
texts.alignment = [" ", 'center'];
var buttons = elements.add("button",undefined,script_names[current_number]);запускаем на CS6 (или CS5), и получаем внешний вид:
всё логично, правильно и красиво.
запускаю под CC2018:
Не по теме:
мляяяя...
лезу в Object Model Viewer — нет. синтаксис не менялся, всё по старому.
ну, и традиционно вопрос — кто в курсе — в CC индизайне ScriptUI просто сломали, или есть где-то настройки "не игнорировать атрибуты, относящиеся к шрифтам"?




