Здравствуйте! Поставили задачу сделать с определенного сайта качественную картинку, формат меньше чем экран, но чтобы все буковки на картинки читались. Смотрели американские каталоги - там есть такие картинки отличного качества. PrintScreen страницы, естественно, выходит плохого качества. А вот как сделать правильную страницу? Может кто подскажет...
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
сделать с сайта правильную картинку
- Автор темы Larik
- Дата начала
- Статус
- Закрыто для дальнейших ответов.
Ответ: сделать с сайта правильную картинку
Подумайте на тему линиатуры печати и разрешения экранного отображения, имея в виду что в общем случае двукратного превышения разрешения печатной картинки по отношению к линиатуре достаточно для её корректного по чёткости воспроизведения. И сами ответите на свой вопрос.
Подумайте на тему линиатуры печати и разрешения экранного отображения, имея в виду что в общем случае двукратного превышения разрешения печатной картинки по отношению к линиатуре достаточно для её корректного по чёткости воспроизведения. И сами ответите на свой вопрос.
- Сообщения
- 641
- Реакции
- 255
Ответ: сделать с сайта правильную картинку
1. Открыть принтскрин в Шопе, снять галку Resample Image, вбить 300 DPI.
2. В дальнейшем можно увеличить размер с кратностью 2 или 3
3. Опилить напильником по контуру (ручками доработать).
1. Открыть принтскрин в Шопе, снять галку Resample Image, вбить 300 DPI.
2. В дальнейшем можно увеличить размер с кратностью 2 или 3
3. Опилить напильником по контуру (ручками доработать).
Вложения
Ответ: сделать с сайта правильную картинку
Спасибо Tatrin! Так я пробовала. К сожалению (потому что не ахти какой спец в Photosop) добиться того, чтобы буквы выходили в картинке так как будто их напечатали на клавиатуре не могу. А вообще эффектами шопа возможно ли добиться такого качаства? Я думала может можно из страницы сайта как-то сделать eps или еще что-то. Может есть еще каккой-то подход к этой проблемме?
Спасибо Tatrin! Так я пробовала. К сожалению (потому что не ахти какой спец в Photosop) добиться того, чтобы буквы выходили в картинке так как будто их напечатали на клавиатуре не могу. А вообще эффектами шопа возможно ли добиться такого качаства? Я думала может можно из страницы сайта как-то сделать eps или еще что-то. Может есть еще каккой-то подход к этой проблемме?
- Сообщения
- 3 581
- Реакции
- 2 279
Ответ: сделать с сайта правильную картинку
принтскрин снимать при максимальном разрешении экрана (в свойствах десктопа выставить)
я делала (точные размеры не припомню, но при печати получался скрин примерно на А5), в журнале все буковки было видать, могу звтра сосканить даже
принтскрин снимать при максимальном разрешении экрана (в свойствах десктопа выставить)
я делала (точные размеры не припомню, но при печати получался скрин примерно на А5), в журнале все буковки было видать, могу звтра сосканить даже

- Сообщения
- 1 337
- Реакции
- 485
Ответ: сделать с сайта правильную картинку
tatarin все верно сказал, только после помещения скриншота в шотошоп, но перед действиями, которые он посоветовал сделать:
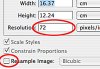
Image > Image size:
Pixel dimensions>Width&Heigh> Percent > 200
[V]Resample Image > Nearest Neighbor
ОЧЕНЬ ВАЖНО править Image Size скриншотов с сайта в сторону увеличения пикселей именно с NEAREST NEIGHBOR и выставляя кратные 100 проценты, а в сторону увеличения Resolution СНЯВ галку RESAMPLE IMAGE.
Это необходимо чтобы все "пиксели" остались на местах, текст будет немножко угловатым, но четким, таким как мы видим его на экране.
Получаем все четко, красиво, прям как на экране.
tatarin все верно сказал, только после помещения скриншота в шотошоп, но перед действиями, которые он посоветовал сделать:
Image > Image size:
Pixel dimensions>Width&Heigh> Percent > 200
[V]Resample Image > Nearest Neighbor
ОЧЕНЬ ВАЖНО править Image Size скриншотов с сайта в сторону увеличения пикселей именно с NEAREST NEIGHBOR и выставляя кратные 100 проценты, а в сторону увеличения Resolution СНЯВ галку RESAMPLE IMAGE.
Это необходимо чтобы все "пиксели" остались на местах, текст будет немножко угловатым, но четким, таким как мы видим его на экране.
Получаем все четко, красиво, прям как на экране.
ermouth
10 лет на форуме
- Сообщения
- 960
- Реакции
- 0
Ответ: сделать с сайта правильную картинку
три правила:
-- не ресэмплить картинку
-- отключать ClearType перед принтскрином (иначе по краям букв будет цветной мусор)
-- цветоделение делать в два приема:
== текст делить с профайлом, который серые тона делит в оттенки блэка, без примесей цветов, а RGB 0,0,0 -- в 100% Black. Сделать такой профайл можно в фотошопе.
== картинки делить отдельно норамльным профайлом.
Larik сказал(а):Здравствуйте! Поставили задачу сделать с определенного сайта качественную картинку, формат меньше чем экран, но чтобы все буковки на картинки читались. Смотрели американские каталоги - там есть такие картинки отличного качества. PrintScreen страницы, естественно, выходит плохого качества. А вот как сделать правильную страницу? Может кто подскажет...
три правила:
-- не ресэмплить картинку
-- отключать ClearType перед принтскрином (иначе по краям букв будет цветной мусор)
-- цветоделение делать в два приема:
== текст делить с профайлом, который серые тона делит в оттенки блэка, без примесей цветов, а RGB 0,0,0 -- в 100% Black. Сделать такой профайл можно в фотошопе.
== картинки делить отдельно норамльным профайлом.
- Статус
- Закрыто для дальнейших ответов.
Поделиться: