- Сообщения
- 2 530
- Реакции
- 869
Комментарий модератора: В ответ на этот пост:
Ищу кому нужно написать скрипты для InDesign, Photoshop, Illustrator. Я начинающий, хочу в этом попрактиковаться. Почта: nindzzya@gmail.com
Нужен простой скриптик для Иллюстратора:
Имеем выделенный объект, нужно поставить его в начало координат. Но вместе со всем нескрытым и незаблокированным содержимым.
Поясню как мне приходится это делать сейчас: имеется выделенный объект, запоминаем его координаты, выделяем всё, вычитаем в палитре Transform координаты первоначально выделенного объекта (по X и по Y поочерёдно).
Если ничего не выделено, то выделить всё и поставить координаты по 0.
Координаты по верхнему левому углу. Если будет возможность выбора -- вообще прекрасно.
Последнее редактирование модератором:








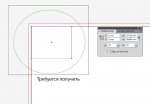
 Так?
Так?