- Сообщения
- 811
- Реакции
- 726
Есть скрипт override_selection 0.3, который я чуть упростил под свои задачи, но мне не хватает знаний довести его до нужного мне идеала.
Имею бюджет 400 рублей.
Вот этот код выполняет отделение выделенных (selected) объектов страницы-шаблона на всех страницах, к которым применен этот шаблон.
Мне нужно, чтобы отделение двух объектов мастер-страницы на всех страницах, к которым применен данных шаблон, происходило без необходимости их выделять. Полагаю, что "опознать" их как нужные объекты можно по Script Label или по Object ID - тут не мне решать, как будет удобнее и проще.
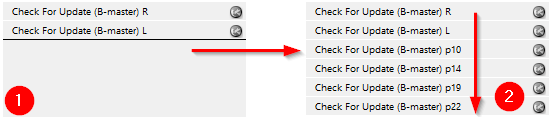
Осложняется это тем, что объектам присвоены гиперссылки, и после отсоединения от шаблона порядок следования гиперссылок в панели Hyperlinks должен быть последовательным и соответствовать порядку следования страниц (как на скриншоте). Вышеприведенный скрипт делает именно так. Очень важно не нарушить эту особенность.

Скрипт и файл idml в архиве.
Прошу не отказать в помощи!
Имею бюджет 400 рублей.
Вот этот код выполняет отделение выделенных (selected) объектов страницы-шаблона на всех страницах, к которым применен этот шаблон.
JavaScript:
with (app.activeDocument) {
for (var i = 0; i < pages.length; i++) {
if (pages[i].appliedMaster === app.layoutWindows[0].activeSpread) {
var my_masterPageItem = pages[i].masterPageItems;
for (var ii = my_masterPageItem.length; ii >= 0; ii--) {
for (var iii = 0; iii < selection.length; iii++) {
if (my_masterPageItem[ii] === selection[iii]) {
my_masterPageItem[ii].override(pages[i]);
}}}}}}Мне нужно, чтобы отделение двух объектов мастер-страницы на всех страницах, к которым применен данных шаблон, происходило без необходимости их выделять. Полагаю, что "опознать" их как нужные объекты можно по Script Label или по Object ID - тут не мне решать, как будет удобнее и проще.
Осложняется это тем, что объектам присвоены гиперссылки, и после отсоединения от шаблона порядок следования гиперссылок в панели Hyperlinks должен быть последовательным и соответствовать порядку следования страниц (как на скриншоте). Вышеприведенный скрипт делает именно так. Очень важно не нарушить эту особенность.
Скрипт и файл idml в архиве.
Прошу не отказать в помощи!

Вложения
Последнее редактирование:


 Спасибо тебе за помощь!
Спасибо тебе за помощь! Или я из-за адблока её не вижу?
Или я из-за адблока её не вижу?