Немного предыстории: несколько лет я потихоньку писал на VBS скрипт под AI для собственных нужд. Для создания окна использовал найденный на одном из форумов способ динамического создания окна. Про возможности оконного интерфейса при написании на JS ничего не знал на момент начала. Начинал, когда работал в одной типографии на CS5, потом продолжил уже в другой под CC. Несколько раз брал заказы по написанию jsx, пользуясь своими наработками, но можно сказать, js я практически не знаю. В один недавний не очень прекрасный момент DrWeb, которым пользуются на моём нанешнем месте работы, начал блокировать создание окна в моём скрипте как "подозрительное поведение". Админ ни шатко ни валко пытается помочь моей беде, но надежды тают. Переговоры с DrWeb тоже зашли в тупик.
Я начал пробовать сделать что-то на jsx с использованием palette, но, кажется (поправьте, если не прав), это невозможно: мой старый скрипт постоянно отслеживал выделенное (бесконечный скрипт и sleep), показывая мне список выделенных объектов и меняя доступность кнопок. Здесь попытка организовать подобный цикл сразу завесила Иллюстратор.
Я начал листать темы этого раздела (с аналоговыми языками у меня всегда было значительно тяжелее, чем с цифровыми, поэтому документация даётся мне мучительно, а примеров в ней мало). Наткнулся на тему Создание расширения (extension) для illustrator, подумал, что надо попробовать копать в эту сторону. Нашёл статью на Хабре С чего начать своё расширение для Photoshop, Illustrator и др. на HTML5, установил Brackets и в него упоминаемый в статье Extension Builder. Быстро увидел упоминаемые в вышеуказанной теме траблы, посмотрел на даты этого билдера на гитхабе (8-9 лет назад) и решил, что в Иллюстраторе тех лет всё должно ещё корректно работать. Потому что для первоначального изучения очень уж не быстро будет каждый раз создавать заново подписанный zxp-файл после каждой пробы. Даже с автоматизацией процесса.
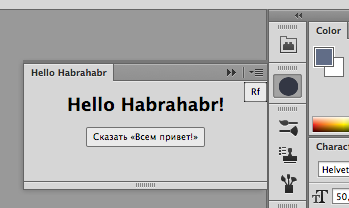
Действительно, в Illustrator CC 2014 панель открылась корректно, кнопка срабатывает. Но. В описании в статье на Хабре была ещё упомянута очень важная и удобная кнопка, позволяющая перезапускать расширение, не перезапуская приложение, в котором оно работает.

Кнопка "Rf" в правом верхнем углу. У меня эта кнопка отсутствовала.
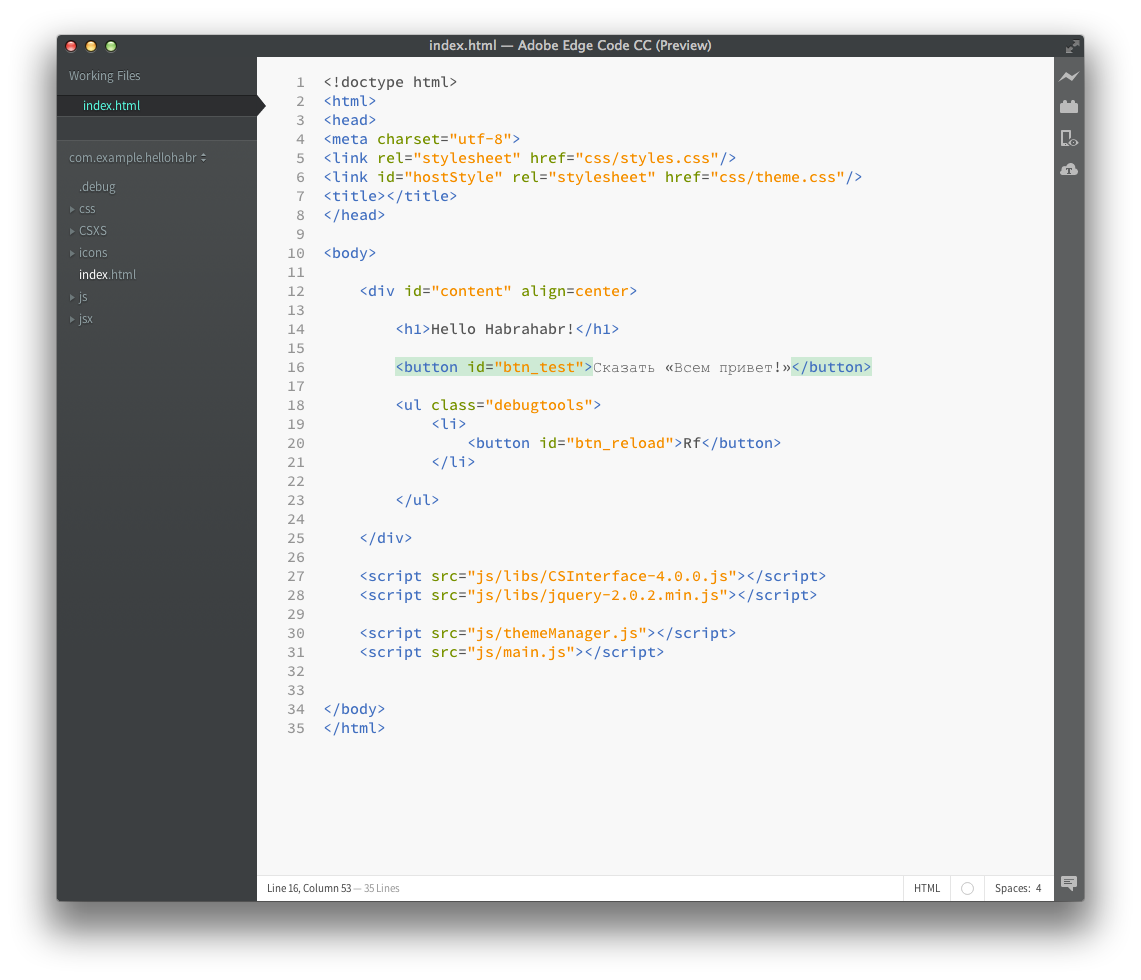
В статье также был скриншот файла index.html, где можно найти эту кнопку:

Я даже воспроизвёл код, добавляющий кнопку, но разумеется, при нажатии ничего не происходит, потому что обработчик у меня тоже отсутствует.
Собственно, вопрос: может кто-то помочь с этой кнопкой? Или это работает только на маковской платформе? У меня винда.
Второй вопрос. Объктную модель для обычных скриптов я знаю, где смотреть. А где найти информацию по расширениям? Нет ли каких-то ресурсов на русском языке? Примеров?
Третий вопрос. С какой версии началась поддержка расширений?
Я начал пробовать сделать что-то на jsx с использованием palette, но, кажется (поправьте, если не прав), это невозможно: мой старый скрипт постоянно отслеживал выделенное (бесконечный скрипт и sleep), показывая мне список выделенных объектов и меняя доступность кнопок. Здесь попытка организовать подобный цикл сразу завесила Иллюстратор.
Я начал листать темы этого раздела (с аналоговыми языками у меня всегда было значительно тяжелее, чем с цифровыми, поэтому документация даётся мне мучительно, а примеров в ней мало). Наткнулся на тему Создание расширения (extension) для illustrator, подумал, что надо попробовать копать в эту сторону. Нашёл статью на Хабре С чего начать своё расширение для Photoshop, Illustrator и др. на HTML5, установил Brackets и в него упоминаемый в статье Extension Builder. Быстро увидел упоминаемые в вышеуказанной теме траблы, посмотрел на даты этого билдера на гитхабе (8-9 лет назад) и решил, что в Иллюстраторе тех лет всё должно ещё корректно работать. Потому что для первоначального изучения очень уж не быстро будет каждый раз создавать заново подписанный zxp-файл после каждой пробы. Даже с автоматизацией процесса.
Действительно, в Illustrator CC 2014 панель открылась корректно, кнопка срабатывает. Но. В описании в статье на Хабре была ещё упомянута очень важная и удобная кнопка, позволяющая перезапускать расширение, не перезапуская приложение, в котором оно работает.
Кнопка "Rf" в правом верхнем углу. У меня эта кнопка отсутствовала.
В статье также был скриншот файла index.html, где можно найти эту кнопку:
Я даже воспроизвёл код, добавляющий кнопку, но разумеется, при нажатии ничего не происходит, потому что обработчик у меня тоже отсутствует.
Собственно, вопрос: может кто-то помочь с этой кнопкой? Или это работает только на маковской платформе? У меня винда.
Второй вопрос. Объктную модель для обычных скриптов я знаю, где смотреть. А где найти информацию по расширениям? Нет ли каких-то ресурсов на русском языке? Примеров?
Третий вопрос. С какой версии началась поддержка расширений?


