- Сообщения
- 75
- Реакции
- 30
Представляю небольшой ObjectBrowser для adobe ExtendScript. На мой взгляд, получилась очень полезная штука.
Может использоваться как для отладки собственных скриптов (я сам активно начал использовать его ещё в процессе его же и написания sorry ), так и просто ради интереса и изучения внутренних структур данных любых объектов доступных в ExtendScript для любого приложения, им поддерживаемого.
sorry ), так и просто ради интереса и изучения внутренних структур данных любых объектов доступных в ExtendScript для любого приложения, им поддерживаемого.
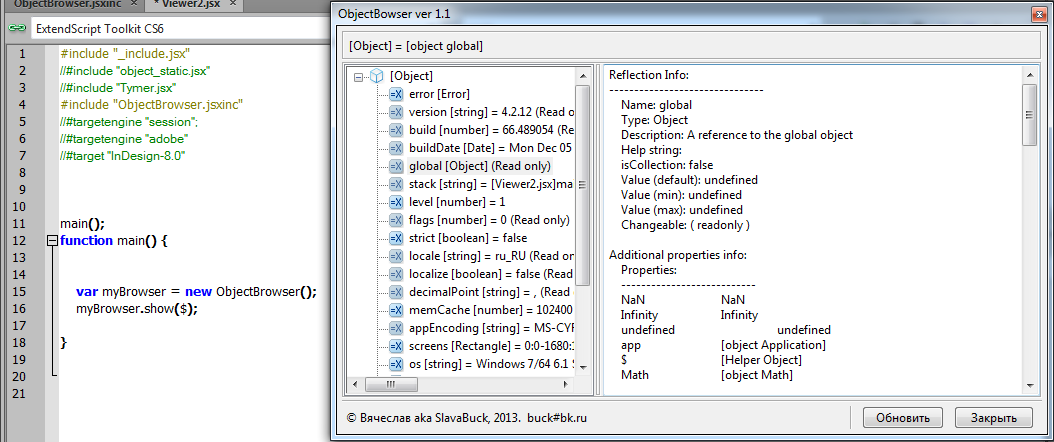
ObjectBrowser имеет окно изменяемого размера (смотрите рис 1,2,3), перемещаемый сепаратор, так что можно регулировать области просмотра по своему усмотрению (есть небольшие проблемы – более подробно в самом файле ObjectBrowser.jsxinc)
рис.1

Сам ObjectBrowser ещё немного в процессе допиливания, но основной функционал уже полностью реализован.
Быстрый старт:
#include "ObjectBrowser.jsxinc" // включили файлик в свой скрипт
main();
function main() {
var myBrowser = new ObjectBrowser(); // создали ObjectBrowser (с типом окна paletteпо умолчанию)
myBrowser.show($); // … и видим, то, что изображено на рис.1;
}
Кликаем в дереве по global, и видим то, что изображено на рис.3 – новое окно прячется под текущее, я пока в процессе решения, поэтому:
Выхватываем мышкой окно снизу, и видим содержимое глобального пространства имён – рис.2… и т.д.
Может использоваться в циклах, можно указывать конструктору желаемый тип окна (var myBrowser = newObjectBrowser(‘dialog’); ), можно просматривать любые JS объекты, в том числе и исходный код методов функций…
Более подробное описание смотрите в самом файле ObjectBrowser.jsxinc
Если кому-то будет интересно, буду рад обсудить функционал и вопросы по реализации…
П.С.
Ещё маленькие примеры использования:
myBrowser.show(myObj); // отображение методов и свойств объекта myObj
myBrowser.show($.writeln); // просмотр глобыльного метода$.writeln. К сожелению просмотр исходного кода будет недоступен ("native code"), для этого нужен disassembler : ), но зато можно получить любую другую информацию по ней, доступную через интерфейс ReflectionInfo данного объекта.
myBrowser.show(new Window ("dialog") ); // Создание безымянного объекта ScriptUI Windows, и просмотр его свойств в окне ObjectBrowser-а.
Может использоваться как для отладки собственных скриптов (я сам активно начал использовать его ещё в процессе его же и написания
 sorry ), так и просто ради интереса и изучения внутренних структур данных любых объектов доступных в ExtendScript для любого приложения, им поддерживаемого.
sorry ), так и просто ради интереса и изучения внутренних структур данных любых объектов доступных в ExtendScript для любого приложения, им поддерживаемого.ObjectBrowser имеет окно изменяемого размера (смотрите рис 1,2,3), перемещаемый сепаратор, так что можно регулировать области просмотра по своему усмотрению (есть небольшие проблемы – более подробно в самом файле ObjectBrowser.jsxinc)
рис.1
Сам ObjectBrowser ещё немного в процессе допиливания, но основной функционал уже полностью реализован.
Быстрый старт:
#include "ObjectBrowser.jsxinc" // включили файлик в свой скрипт
main();
function main() {
var myBrowser = new ObjectBrowser(); // создали ObjectBrowser (с типом окна paletteпо умолчанию)
myBrowser.show($); // … и видим, то, что изображено на рис.1;
}
Кликаем в дереве по global, и видим то, что изображено на рис.3 – новое окно прячется под текущее, я пока в процессе решения, поэтому:
Выхватываем мышкой окно снизу, и видим содержимое глобального пространства имён – рис.2… и т.д.
Может использоваться в циклах, можно указывать конструктору желаемый тип окна (var myBrowser = newObjectBrowser(‘dialog’); ), можно просматривать любые JS объекты, в том числе и исходный код методов функций…
Более подробное описание смотрите в самом файле ObjectBrowser.jsxinc
Если кому-то будет интересно, буду рад обсудить функционал и вопросы по реализации…
П.С.
Ещё маленькие примеры использования:
myBrowser.show(myObj); // отображение методов и свойств объекта myObj
myBrowser.show($.writeln); // просмотр глобыльного метода$.writeln. К сожелению просмотр исходного кода будет недоступен ("native code"), для этого нужен disassembler : ), но зато можно получить любую другую информацию по ней, доступную через интерфейс ReflectionInfo данного объекта.
myBrowser.show(new Window ("dialog") ); // Создание безымянного объекта ScriptUI Windows, и просмотр его свойств в окне ObjectBrowser-а.
Вложения
Последнее редактирование модератором:



![;]= ;]= ;]=](/styles/default/xenforo/smiles.rudtp/4100_5.gif) .
.