- Сообщения
- 150
- Реакции
- 9
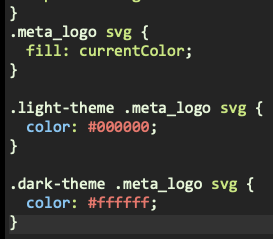
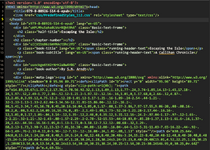
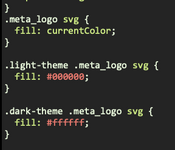
Пожалуйста взгляните, если выберете время. Прикрепил тестовый epub. Два скриншота отображающие проблемму и запись в CSS. Разные варианты внедрения svg или дают ошибку в валидаторе или исчезает логотип. Может кто-то боролся с этим форматом в epub 2.01? Спасибо за потраченное время.