- Сообщения
- 844
- Реакции
- 362
Проблема конкретно с этими файлам, задача — корректно открыть их в иллюстраторе для дальнейшей работы.
Может есть какая-то софтина, которая умеет открывать/лечить .svg-файлы, или кто-то сможет корректно пересохранить файлы в pdf — буду благодарен.
- Logo_1: нормально открывается (в кореле тоже), с ним нет проблем.
- Logo_2: не открывается в иллюстраторе (пустой файл с непонятным объектом), открывается в кореле, но бьется бука "S".
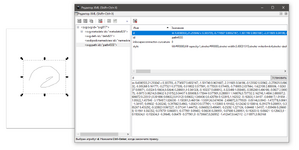
- shesterenka: не открывается в иллюстраторе (пустой файл с непонятным объектом), в кореле открывается какое-то месиво, но при этом если перетащить файл в браузер (пробовал в Chrome) — отображается корректно.
Может есть какая-то софтина, которая умеет открывать/лечить .svg-файлы, или кто-то сможет корректно пересохранить файлы в pdf — буду благодарен.