- Сообщения
- 615
- Реакции
- 309
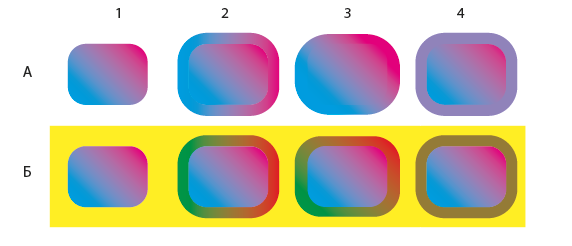
Имеется объект с градиентной заливкой под углом 45 (1А). Под ним, допустим, желтый пантон (Б).
Хочу сделать объекту треппинг наружу с помощью обводки. Чтобы получилось как в 3Б.
Вариант 2: Просто скопировать градиент из заливки в обводку. Не подходит, т.к. градиенты заливки и обводки не совпали. И инструмент Gradient не позволяет подтянуть бегунки в обводке. А если бы и позволял, то слишком трудоемко подтягивать в каждом объекте.
Вариант 3: Так выглядит лучше всего. Но пришлось сдублировать объект, присвоить ему оверпринт, положить под исходный, увеличить и подтянуть бегунки, чтобы градиенты совпали. Неплохо, но слишком трудоемко.
Вариант 4: Скрипт С. Осокина StrokeColorFromFill. Но он не умеет добавлять градиент к обводке, только какой-то усредненный цвет из градиента. Довольно быстро и удобно, особенно для большого числа объектов. Но хотелось бы результат ближе к (3).
В конце концов решил использовать параллельный контур наружу в панельке Appearance.
Но интерес к задаче остался.
Даже не в привязке к треппингу, а просто: как быстренько сделать обводку такой же, как заливка?
Конечно, объектов может быть много. Градиенты и пантоны могут быть другими .

Хочу сделать объекту треппинг наружу с помощью обводки. Чтобы получилось как в 3Б.
Вариант 2: Просто скопировать градиент из заливки в обводку. Не подходит, т.к. градиенты заливки и обводки не совпали. И инструмент Gradient не позволяет подтянуть бегунки в обводке. А если бы и позволял, то слишком трудоемко подтягивать в каждом объекте.
Вариант 3: Так выглядит лучше всего. Но пришлось сдублировать объект, присвоить ему оверпринт, положить под исходный, увеличить и подтянуть бегунки, чтобы градиенты совпали. Неплохо, но слишком трудоемко.
Вариант 4: Скрипт С. Осокина StrokeColorFromFill. Но он не умеет добавлять градиент к обводке, только какой-то усредненный цвет из градиента. Довольно быстро и удобно, особенно для большого числа объектов. Но хотелось бы результат ближе к (3).
В конце концов решил использовать параллельный контур наружу в панельке Appearance.
Но интерес к задаче остался.
Даже не в привязке к треппингу, а просто: как быстренько сделать обводку такой же, как заливка?
Конечно, объектов может быть много. Градиенты и пантоны могут быть другими .