// ReplaceSwatch.jsx - замена Swatches
// версия 1
//
// Константин Смородский <smorodsky@gmail.com>
// ИД СПН, Санкт-Петербург, 2009 г.
#script 'ReplaceSwatch'
#target 'indesign'
#include 'ReplaceSwatch.jsxinc'
#include 'ProgressBarDialog.jsxinc'
var lngNoSelectedSwatch = 'Выберите пару Swatches для выполнения замены';
// применяет функцию fun к каждому элементу массива arr
function forEach(fun, arr)
{
if (typeof fun != "function") throw new TypeError();
for (var i = 0, l = arr.length; i < l; i++) fun(arr[i], i, arr);
}
var doc = app.activeDocument;
var sel = app.activeWindow.selection;
// Создаем диалог
var dialog = app.dialogs.add({name: 'ReplaceSwatch'});
// панели
if (sel.length)
{
with (dialog.dialogColumns.add())
{
with (borderPanels.add().dialogColumns.add())
{
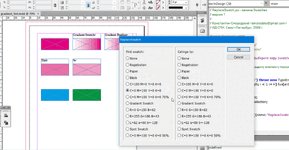
dialogRows.add().staticTexts.add({staticLabel: 'Replace with:'});
var rbSource = radiobuttonGroups.add();
rbSource.radiobuttonControls.add({staticLabel: 'Selected objects', checkedState: true});
rbSource.radiobuttonControls.add({staticLabel: 'Current Document'});
}
}
}
with (dialog.dialogColumns.add())
{
with (borderPanels.add().dialogColumns.add())
{
dialogRows.add().staticTexts.add({staticLabel: 'Find swatch:'});
var rbFrom = radiobuttonGroups.add();
forEach(function(i)
{
rbFrom.radiobuttonControls.add({staticLabel: i.name});
},
doc.swatches);
}
}
with (dialog.dialogColumns.add())
{
with (borderPanels.add().dialogColumns.add())
{
dialogRows.add().staticTexts.add({staticLabel: 'Cahnge to:'});
var rbTo = radiobuttonGroups.add();
forEach(function(i)
{
rbTo.radiobuttonControls.add({staticLabel: i.name});
},
doc.swatches);
}
}
do
{
// покажем диалог и если нажата кнопка Cancel - завершаем скрипт
dialog.show() || exit();
// проверим выбор пользователя
} while ((rbFrom.selectedButton == -1
|| rbTo.selectedButton == -1)
&& !alert(lngNoSelectedSwatch))
// делаем замены
var repaceSwath = new ReplaceSwatch();
repaceSwath.fromSwatch = doc.swatches[rbFrom.selectedButton];
repaceSwath.toSwatch = doc.swatches[rbTo.selectedButton];
if (rbSource && rbSource.selectedButton == 0)
{
repaceSwath.progressBarDialog = new ProgressBarDialog('ReplaceSwatch', 0, sel.length, 1);
repaceSwath.change(app.activeWindow, 'selection');
}
else
{
var pbSteps = doc.allGraphics.length + doc.allPageItems.length + 1;
repaceSwath.progressBarDialog = new ProgressBarDialog('ReplaceSwatch', 0, pbSteps, 1);
repaceSwath.change(doc, ['allGraphics', 'allPageItems', 'footnoteOptions']);
}
repaceSwath.progressBarDialog.end();








![;]= ;]= ;]=](/styles/default/xenforo/smiles.rudtp/4100_5.gif)