- Сообщения
- 143
- Реакции
- 65
Вопрос от скрипто-чайника.
Задача: заполнить выбранный текстовой фрейм числами от Y1 до Y2 с заданным шагом.
Кусочек скрипта про заполнение выглядит так:
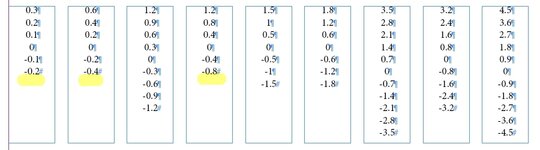
С целыми переменными y1 и y2 проблем не обнаружено, а если переменная с точкой, то редко получается "правильный" ноль и часто теряется последнее значение.
Что не так? Как это можно исправить?
Задача: заполнить выбранный текстовой фрейм числами от Y1 до Y2 с заданным шагом.
Кусочек скрипта про заполнение выглядит так:
JavaScript:
var myDoc = app.activeDocument.selection[0];
var mySel = myDoc.parentStory;
// Заполняем фрейм
var y1 = myY1; // число 1
var y2 = myY2; // число 2 (y2 < y1)
var yS = myY3; // шаг
for (i = y1; i >=y2; i -= yS){
mySel.contents += i + "\r";
}
// endС целыми переменными y1 и y2 проблем не обнаружено, а если переменная с точкой, то редко получается "правильный" ноль и часто теряется последнее значение.
Что не так? Как это можно исправить?
JavaScript:
var myDoc = app.activeDocument.selection[0];
var mySel = myDoc.parentStory;
// диалоговое окно ввода
var myWindow = new Window ("dialog", "Числа");
// группа со строками ввода
var myInputGroup1 = myWindow.add ("group");
myInputGroup1.add ("statictext", undefined, "Число 1:");
var myY1 = myInputGroup1.add ("edittext", undefined, "");
myY1.characters = 10;
myY1.active = true;
var myInputGroup2 = myWindow.add ("group");
myInputGroup2.add ("statictext", undefined, "Число 2:");
var myY2 = myInputGroup2.add ("edittext", undefined, "");
myY2.characters = 10;
var myInputGroup3 = myWindow.add ("group");
myInputGroup3.add ("statictext", undefined, "Шаг:");
var myY3 = myInputGroup3.add ("edittext", undefined, "");
myY3.characters = 10;
myWindow.alignChildren = "right";
// группа кнопок
var myButtonGroup = myWindow.add ("group");
myButtonGroup.alignment = "right";
myButtonGroup.add ("button", undefined, "OK");
myButtonGroup.add ("button", undefined, "Cancel");
// проверка нажатия кнопок
if (myWindow.show () == 1) {
var myY1 = myY1.text;
var myY2 = myY2.text;
var myY3 = myY3.text;
} else {exit ();}
// end
// Заполняем фрейм
var y1 = myY1;
var y2 = myY2;
var yS = myY3; // шаг
for (i = y1; i >=y2; i -= yS){
mySel.contents += i + "\r";
}
// end

 А если (Y2-Y1)/YS не целое число?
А если (Y2-Y1)/YS не целое число? 
 идея ограничивать точность вычислений числом знаков после запятой шага приращения не прокатит, шаг может быть целочисленным, а диапазон задан дробными числами, нужно либо вычислять число знаков после запятой для всех 3-х задаваемых чисел и брать максимальное, либо просто задавать как переменную, иначе переход через 0 так и дает ошибку
идея ограничивать точность вычислений числом знаков после запятой шага приращения не прокатит, шаг может быть целочисленным, а диапазон задан дробными числами, нужно либо вычислять число знаков после запятой для всех 3-х задаваемых чисел и брать максимальное, либо просто задавать как переменную, иначе переход через 0 так и дает ошибку  ), ноль отражает уверенно. Но последнее число все равно теряется.
), ноль отражает уверенно. Но последнее число все равно теряется.


![;]= ;]= ;]=](/styles/default/xenforo/smiles.rudtp/4100_5.gif)
 .
.