Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
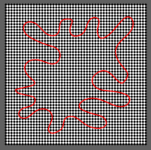
Вот такие файлы, тут вручную эти черные ромбики выделять - та еще задача...много это сколько? Коняка предложил способы, которыми "много" выделяется за "короткое" время. Просто "много" у всех разное. Кому-то и 200 шт. это не много. Файл покажите который мучаете, или это настолько секрет.
Вложения
КоньЕстДетей
10 лет на форуме
- Сообщения
- 2 155
- Реакции
- 1 053
А может договориться с заказчиком и просто обрезать их клиппинг маской? )))Вот такие файлы, тут вручную эти черные ромбики выделять - та еще задача...
Не, не вариант, обсуждали уже.А может договориться с заказчиком и просто обрезать их клиппинг маской? )
КоньЕстДетей
10 лет на форуме
- Сообщения
- 2 155
- Реакции
- 1 053
Пришло в голову костыльное решение, может подойдет.Не, не вариант, обсуждали уже.
1) Делаем Unite красной формы с елементами под ней.
2) Используем получившегося монстра (основная форма + все что к ней прилипло) как клиппинг маск или основу для Crop.
Ну так клип маску, потом тримкак клиппинг маск или основу для Crop
 Если то что ТС привел как пример, и есть его задача, то решение даже не костыльное, а вполне рабочее
Если то что ТС привел как пример, и есть его задача, то решение даже не костыльное, а вполне рабочее 
Последнее редактирование:
Вчитайся в пост конятрим обрежет, а человеку не нужно обрезать. квадратики должны оставаться квадратиками. убирается то, что за линией. те, что на линии остаются. как-то так я понял

КоньЕстДетей
10 лет на форуме
- Сообщения
- 2 155
- Реакции
- 1 053
Есть нюанс. Кривые по краям пострадают, там появится куча хаотичных точек. Если это, например, для какого-то чпу, то может стать проблемой.Ну так клип маску, потом тримЕсли то что ТС привел как пример, и есть его задача, то решение даже не костыльное, а вполне рабочее

А если визуал, то должно быть норм.
И еще вопрос со сложностью подложки. Если там смешанные объекты будут, типа кистей, символов, обводок, то тоже может стать проблемой, надо експандить перед процедурой.
зюыю ну да, после маски (ctrl+7) можно и трим и кроп делать, по ситуации. С простыми формами не имеет значения.
Последнее редактирование:
Не пострадаютобводок
 Я когда прикидывал алгоритм скрипта, пробовал уже
Я когда прикидывал алгоритм скрипта, пробовал уже 
- Сообщения
- 2 060
- Реакции
- 1 223
- Сообщения
- 34 310
- Реакции
- 11 246
Для скрипта ты придумал какое то сильно нетрадиционноориентированное решение. Я бы сделал так - пронумеровал все обьекты, обрезал бы и посмотрел, которые остались, затем вернул назад и выделил по списку оставшиеся. Но в данном способе индусами щедро навалено подводных камней, поэтому, подозреваю, будет не так просто.Не пострадаютЯ когда прикидывал алгоритм скрипта, пробовал уже

А вообще говоря, советую топикстартеру решать задачу в кореле - там это делается с полпинка Coreldraw VBA Select shapes under curve - CorelDRAW 2018 - CorelDRAW Graphics Suite 2018 - CorelDRAW Community
Причем, точно помню, был даже готовый макрос не то от Санчеса не то от dizzy
Я то собственно в эту сторону и думалпронумеровал все обьекты, обрезал бы
 Ток
Ток  Про Unite это Коня идея.
Про Unite это Коня идея.Gadalka
R.I.P.
- Сообщения
- 2 530
- Реакции
- 869
ЕМНИСкак удалить все объекты которые не кроет контур (через выделение и удаление)
Копию, в маску, Adobe Illustrator Plugin VectorFirstAid from Astute Graphics из маски
На простом примере такой код сработал, скорость правда слабенькая.
JavaScript:
var delObj=[]
for (i=1;i<app.activeDocument.pathItems.length;i++){
app.executeMenuCommand("deselectall");
app.activeDocument.pathItems[0].selected=true;
app.activeDocument.pathItems[i].selected=true;
app.executeMenuCommand("transformagain");
actionIntersect();
if (app.selection.length==0){delObj.push(app.activeDocument.pathItems[i])}else{app.selection[0].remove()}
}
for (i=delObj.length-1;i>=0;i--){delObj[i].remove()}
function actionIntersect(){
var ActionString = [
'/version 3',
'/name [ 8',
' 696e4f626a656374',
']',
'/isOpen 0',
'/actionCount 1',
'/action-1 {',
' /name [ 9',
' 496e74657273656374',
' ]',
' /keyIndex 0',
' /colorIndex 0',
' /isOpen 1',
' /eventCount 2',
' /event-1 {',
' /useRulersIn1stQuadrant 0',
' /internalName (ai_compound_shape)',
' /localizedName [ 14',
' 436f6d706f756e64205368617065',
' ]',
' /isOpen 0',
' /isOn 1',
' /hasDialog 0',
' /parameterCount 2',
' /parameter-1 {',
' /key 1851878757',
' /showInPalette -1',
' /type (enumerated)',
' /name [ 9',
' 496e74657273656374',
' ]',
' /value 1',
' }',
' /parameter-2 {',
' /key 1836016741',
' /showInPalette -1',
' /type (integer)',
' /value 0',
' }',
' }',
' /event-2 {',
' /useRulersIn1stQuadrant 0',
' /internalName (ai_plugin_flatten_transparency)',
' /localizedName [ 20',
' 466c617474656e205472616e73706172656e6379',
' ]',
' /isOpen 0',
' /isOn 1',
' /hasDialog 1',
' /showDialog 0',
' /parameterCount 5',
' /parameter-1 {',
' /key 1920169082',
' /showInPalette -1',
' /type (integer)',
' /value 75',
' }',
' /parameter-2 {',
' /key 1919253100',
' /showInPalette -1',
' /type (unit real)',
' /value 300.0',
' /unit 592342629',
' }',
' /parameter-3 {',
' /key 1869902968',
' /showInPalette -1',
' /type (boolean)',
' /value 0',
' }',
' /parameter-4 {',
' /key 1869902699',
' /showInPalette -1',
' /type (boolean)',
' /value 1',
' }',
' /parameter-5 {',
' /key 1667463282',
' /showInPalette -1',
' /type (boolean)',
' /value 1',
' }',
' }',
'}'].join('\n');
createAction(ActionString);
var ActionString = null;
app.doScript( "Intersect", "inObject", false);
app.unloadAction("inObject","");
}
function createAction (str) {
var f = new File('~/inObject.aia');
f.open('w');
f.write(str);
f.close();
app.loadAction(f);
f.remove();
}
Последнее редактирование:
Поделиться: